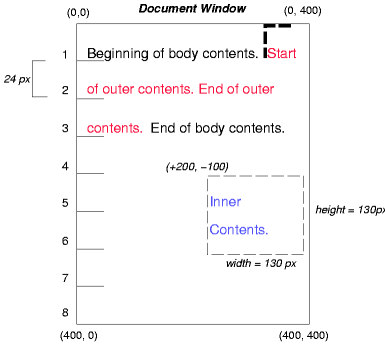
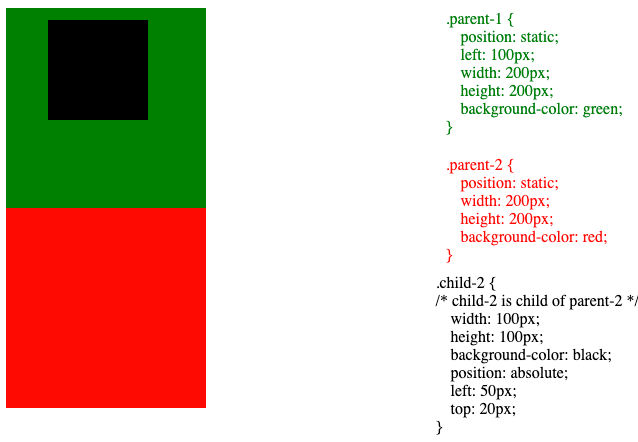
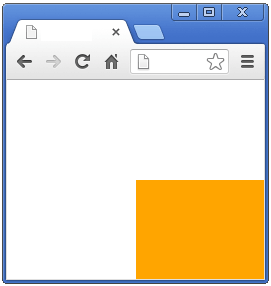
css - Positioning an element in the top right corner of the parent element and ensuring wrapping around it - Stack Overflow

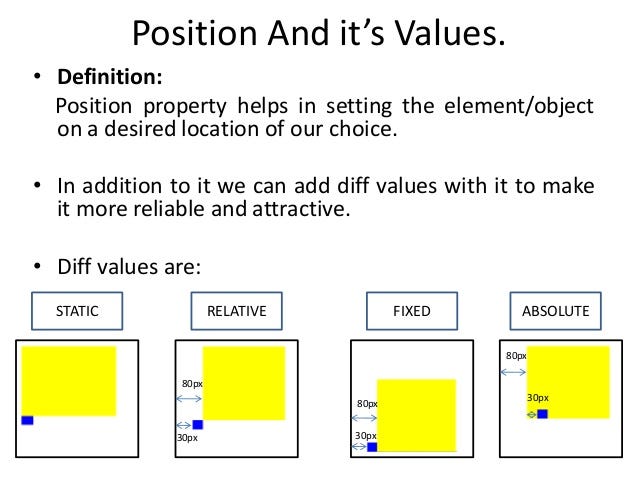
CSS : Positioning The Content.. Choosing how to position an element in… | by Mayank Agnihotri | Medium

html - How to add a circle on the top right corner of a button above the background and behind the border? - Stack Overflow

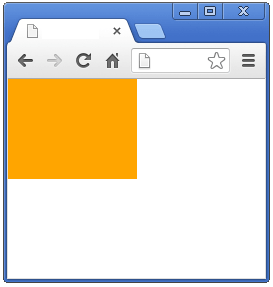
Log in form on top right corner - HTML & CSS - SitePoint Forums | Web Development & Design Community