
Scroll To Top Button (Back To Top) Using Simple JAVASCRIPT | Click to Scroll Top | CSS Smooth Scroll - YouTube
![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://cdn.crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)
How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify

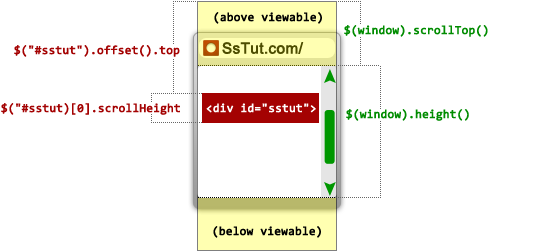
javascript - Can't get scroll position using `window.scrollY` or `window.pageYOffset` - Stack Overflow

javascript - Scroll window to top of Iframe from iFrame with different domain than parent - Stack Overflow