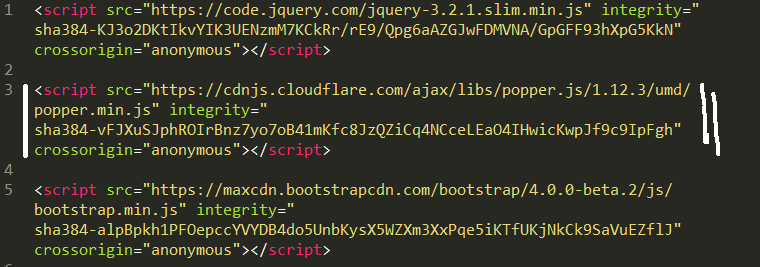
Sage 8.5.2 bootstrap.js:1414 Uncaught Error: Bootstrap dropdown require Popper.js (https://popper.js.org) · Issue #1947 · roots/sage · GitHub

jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

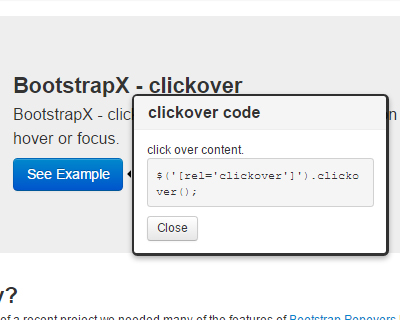
Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019 | by Jonathan Saring | Bits and Pieces

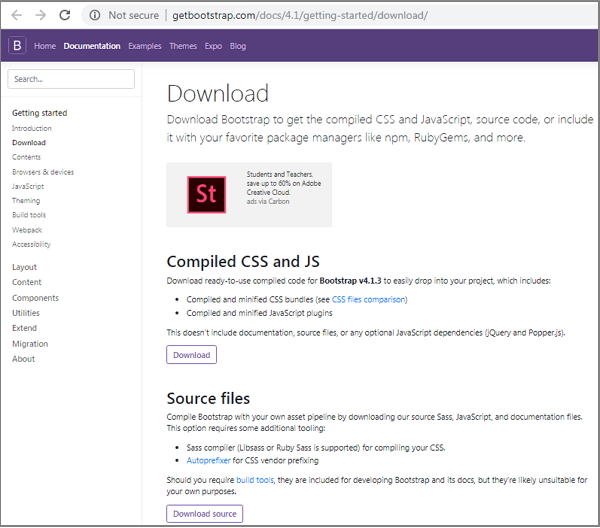
How to download bootstrap | install bootstrap | jquery | popper.js | basic Setup for bootstrap - YouTube